Have you ever wondered what we use to build all your websites? The secret’s out! We use the Divi Builder theme by Elegant Themes and we love it. The Divi Builder theme eliminates the hours it would take having to build websites strictly by code. It’s super easy, drag-and-drop interface makes visualizing webpages a breeze. We sketch our designs and then drop the blocks where they are suppose to go. Divi allows websites to truly have their own individual feel through their numerous module options they offer.
Over the next few posts we’re going to show you how some of these awesome Divi modules operate and how to use them. If you didn’t know already, you have access to your own website! The purpose of these tutorials are to help you be able to make changes on your own website (although please communicate with us before you make changes). Our first topic: the blog feed module.
Several of our clients have a desire to have an on going blog feed on their websites. This is a great idea since regular blog posting can greatly improve your SEO ranking. Divi makes blogging easy and there are several ways you can use their blog feed module.
Ways to Use the Blog Feed Module
Main Blog Page
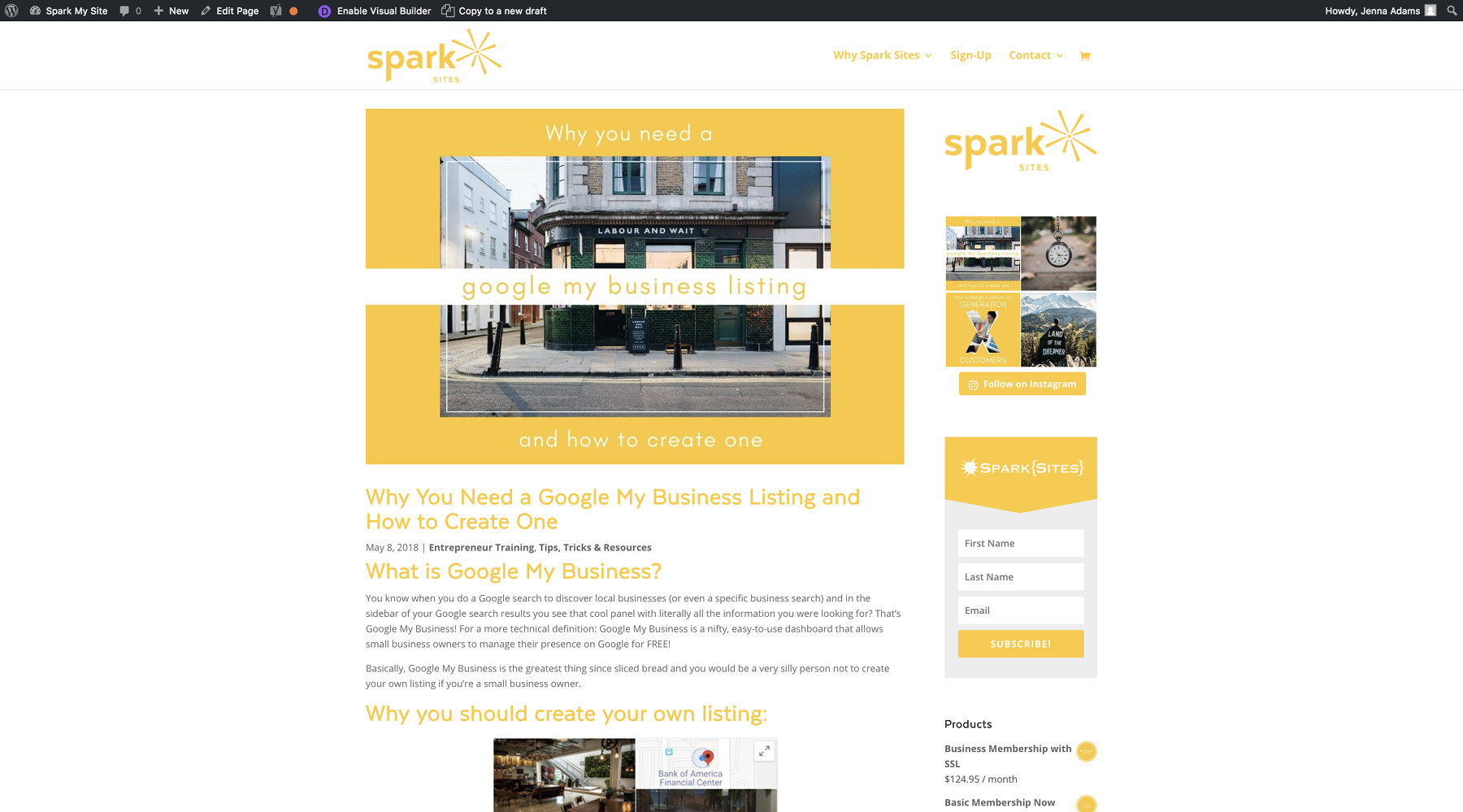
If you are aiming to have an on-going blog feed on your website, its smart to give a place where users can access all your blog posts, such as its own blog page! We highly recommend adding a blog page to your website if you want to start blogging regularly. In fact, you can’t really have all the other methods of placing a blog feed without having a main blog page to land on.
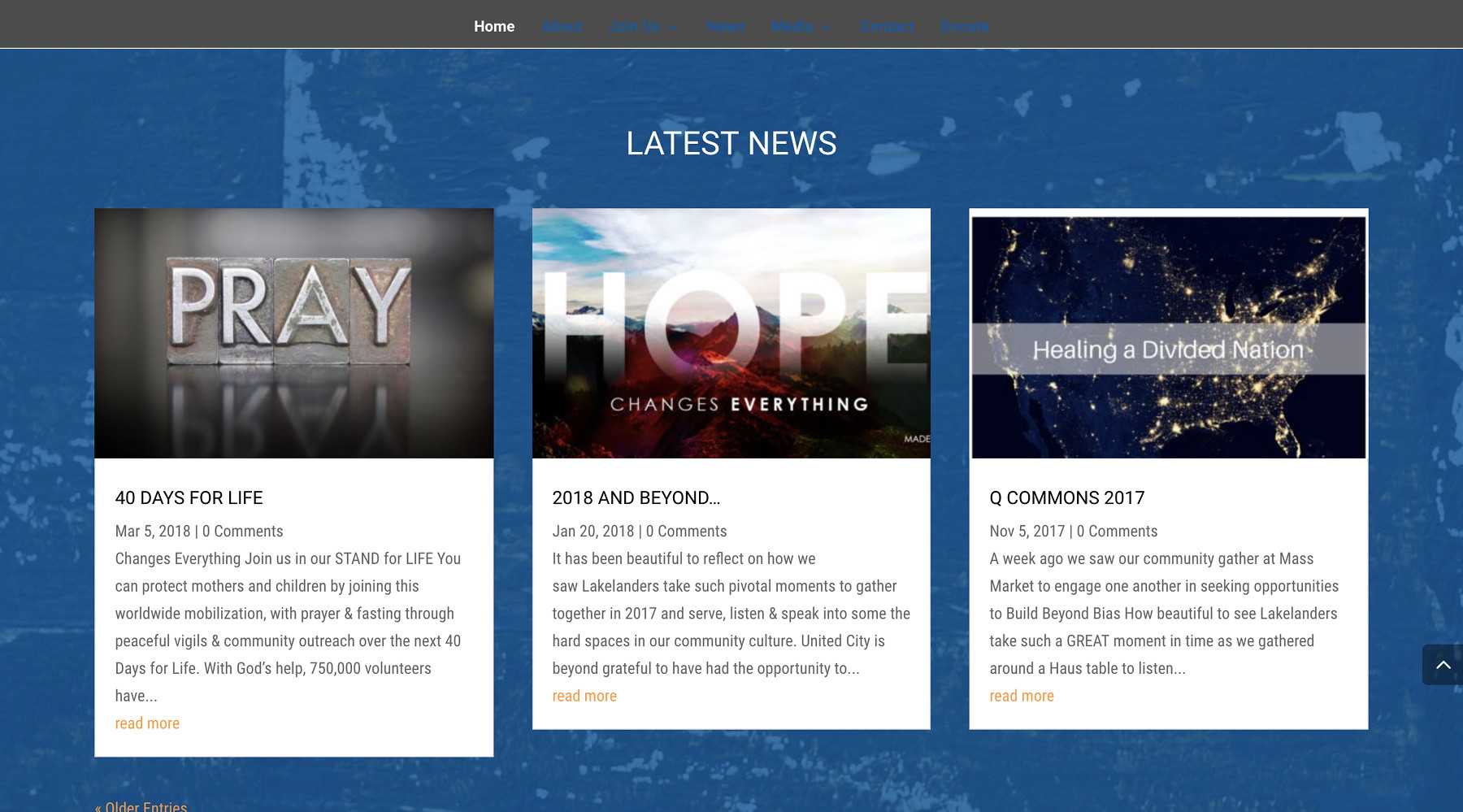
On the Home Page for Latest Updates
If you’re blogging regularly, then it’s likely when users search for your webpage they are arriving for the purpose of reading your blog. Instead of making them click through a series of links to find what they’re looking for, add a blog feed module to your home page! This feed can be a constant stream of your three latest posts right there on your home page.
“3-Card Version” in Pre-Footer Area
Your footer is the information that appears at the very bottom of your website. (On our sites that would be the copyright and login). The Pre-Footer area would be the section right above that. Adding your three latest blog posts above your footer is a great way to drive users to your blog page across all your pages.
How to Use the Blog Feed Module
Now that you have some ideas for different ways to use the Blog Feed Module, let us show you how to use it! For this tutorial we will show you how to set up a blog feed on a main blog page (ex. 1 from above) the way we like to set it up for our sites.
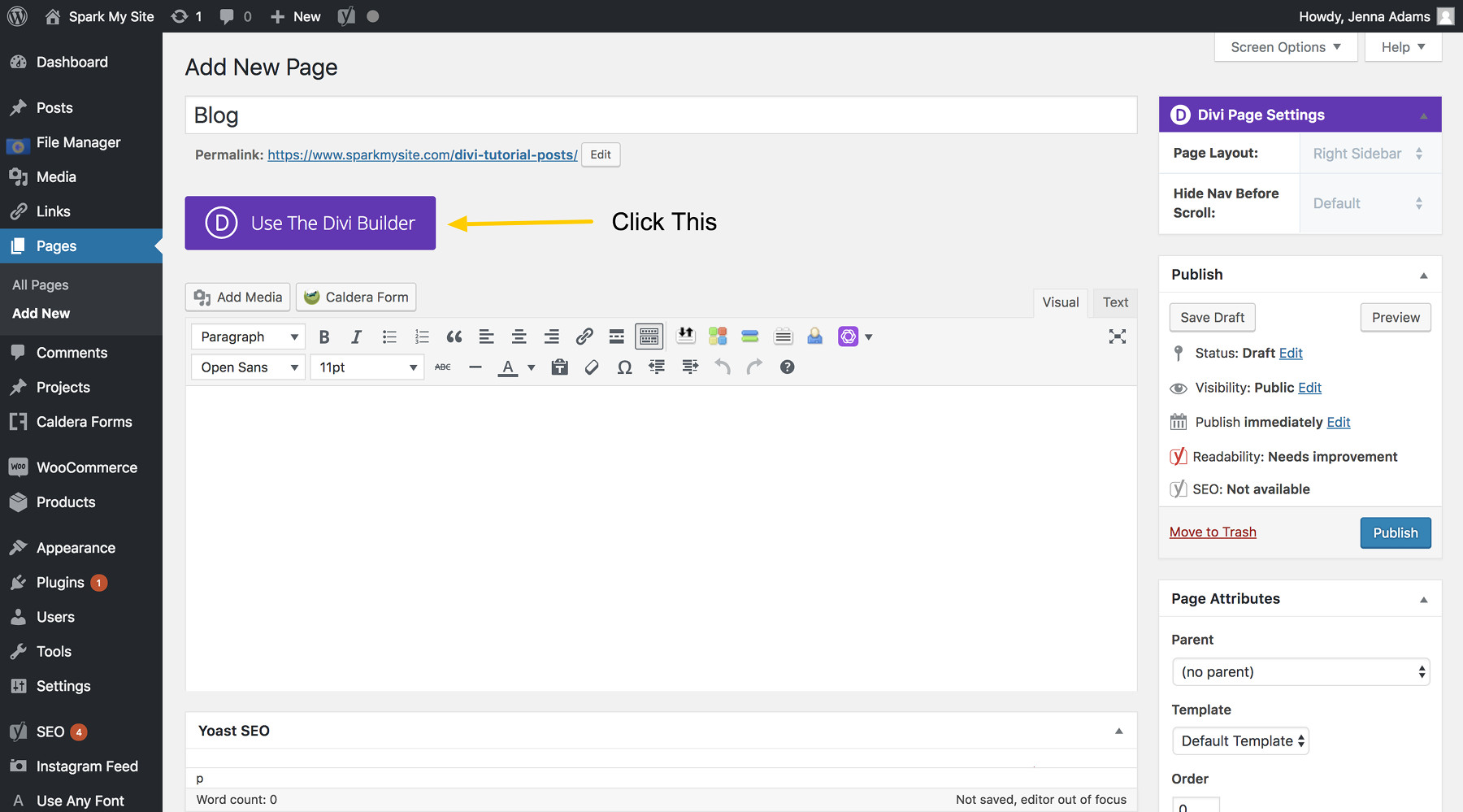
1.) Create a New Page & Use the Divi Builder
When you’ve created and named your new page, click the purple “Use the Divi Builder” button.
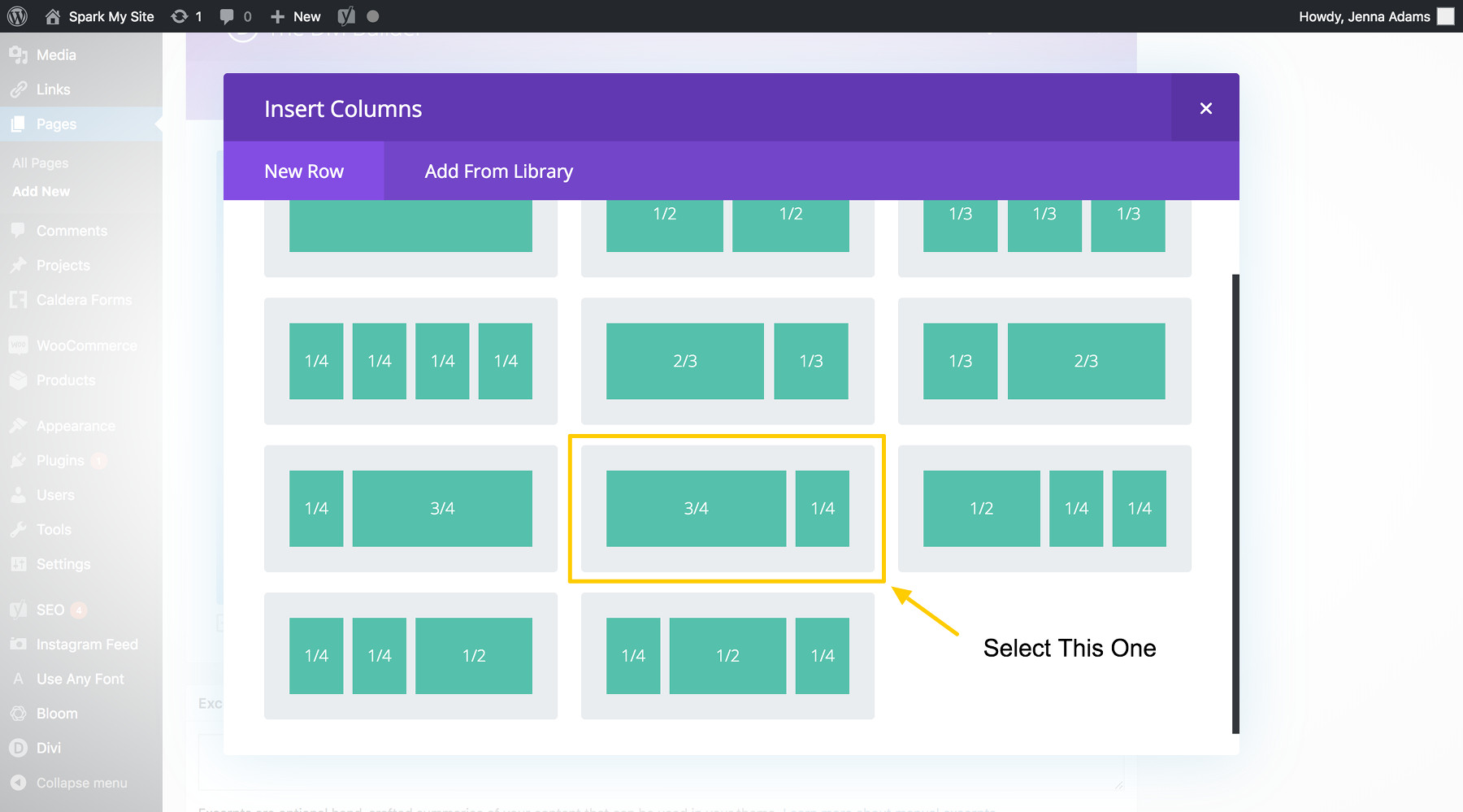
2.) Add the 3/4 – 1/4 Columns to Your Layout
Once you’ve turned on the Divi Builder, scroll down and you’ll see the layout builder. Click in the center where it says “+ Insert Column(s).” A window will pop up with your different column options for your section. Select the option for 3/4 – 1/4 columns.
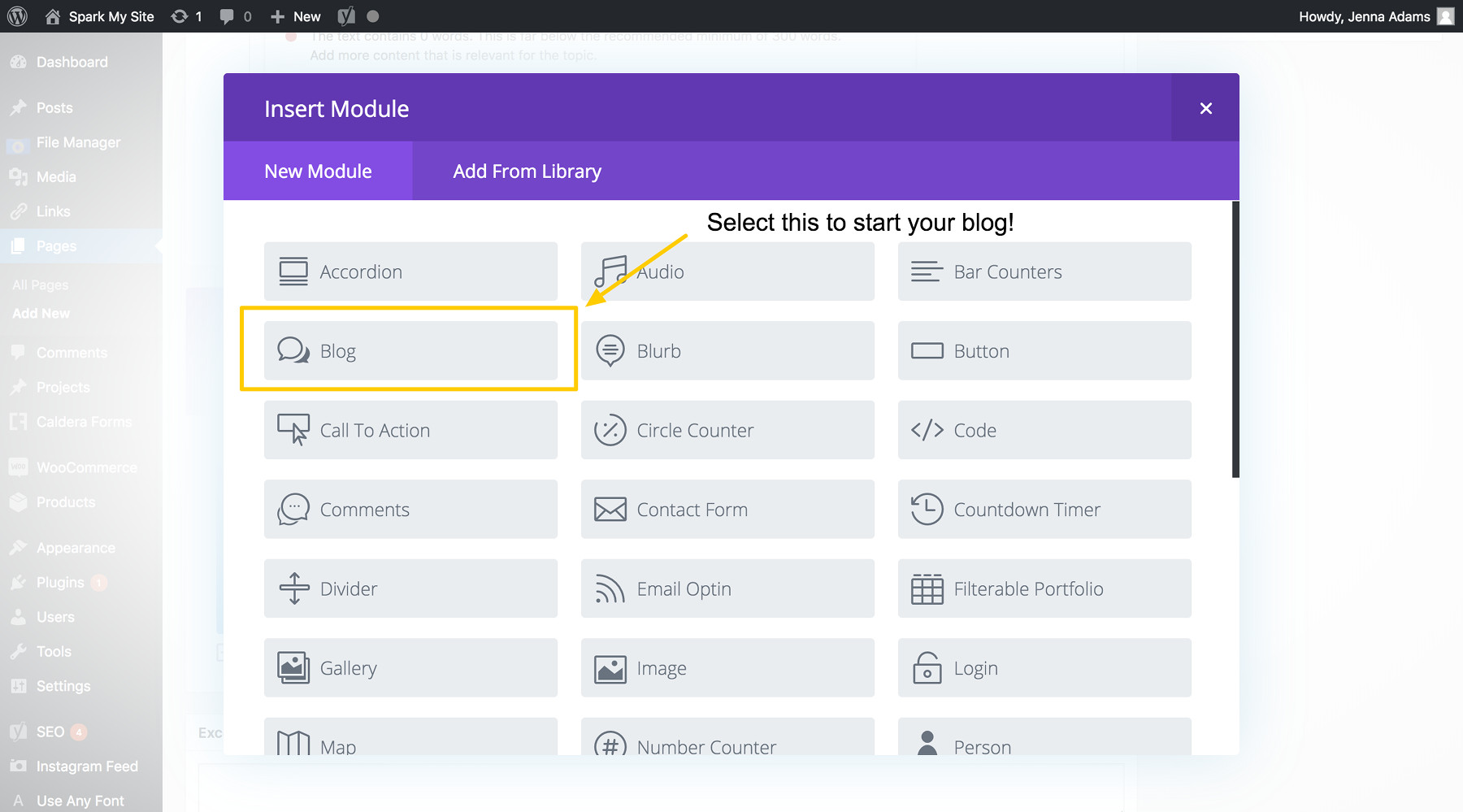
3.) Add the Blog Feed Module
Now that you have your column set up, click in the center inside the 3/4 column, only this time it’ll say “+ Insert Module(s)” instead. Once again a window will pop up with all your module options (go ahead and take a minute to browse what all your options are for the future, it really is amazing what Divi has to offer!) Then select the blog module.
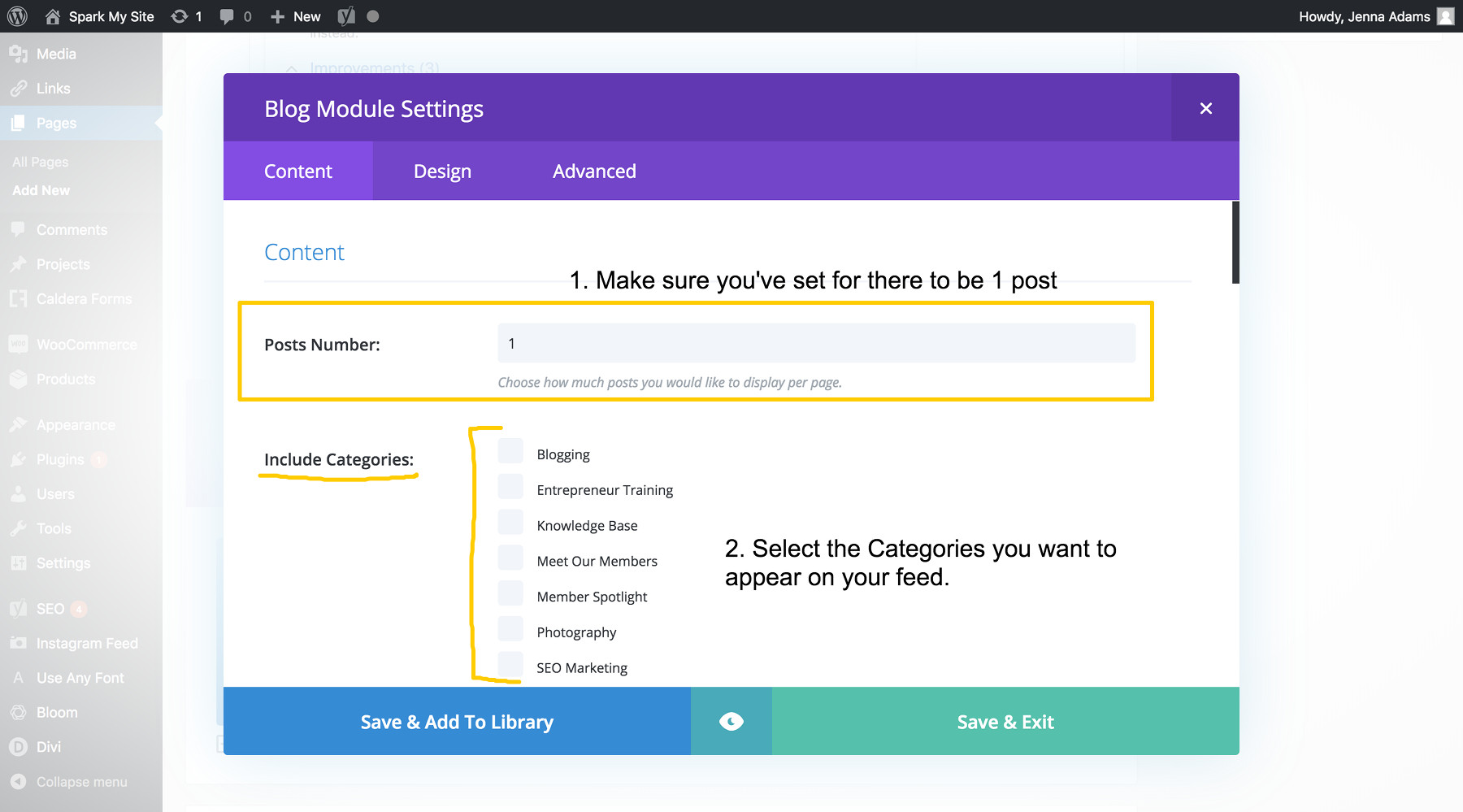
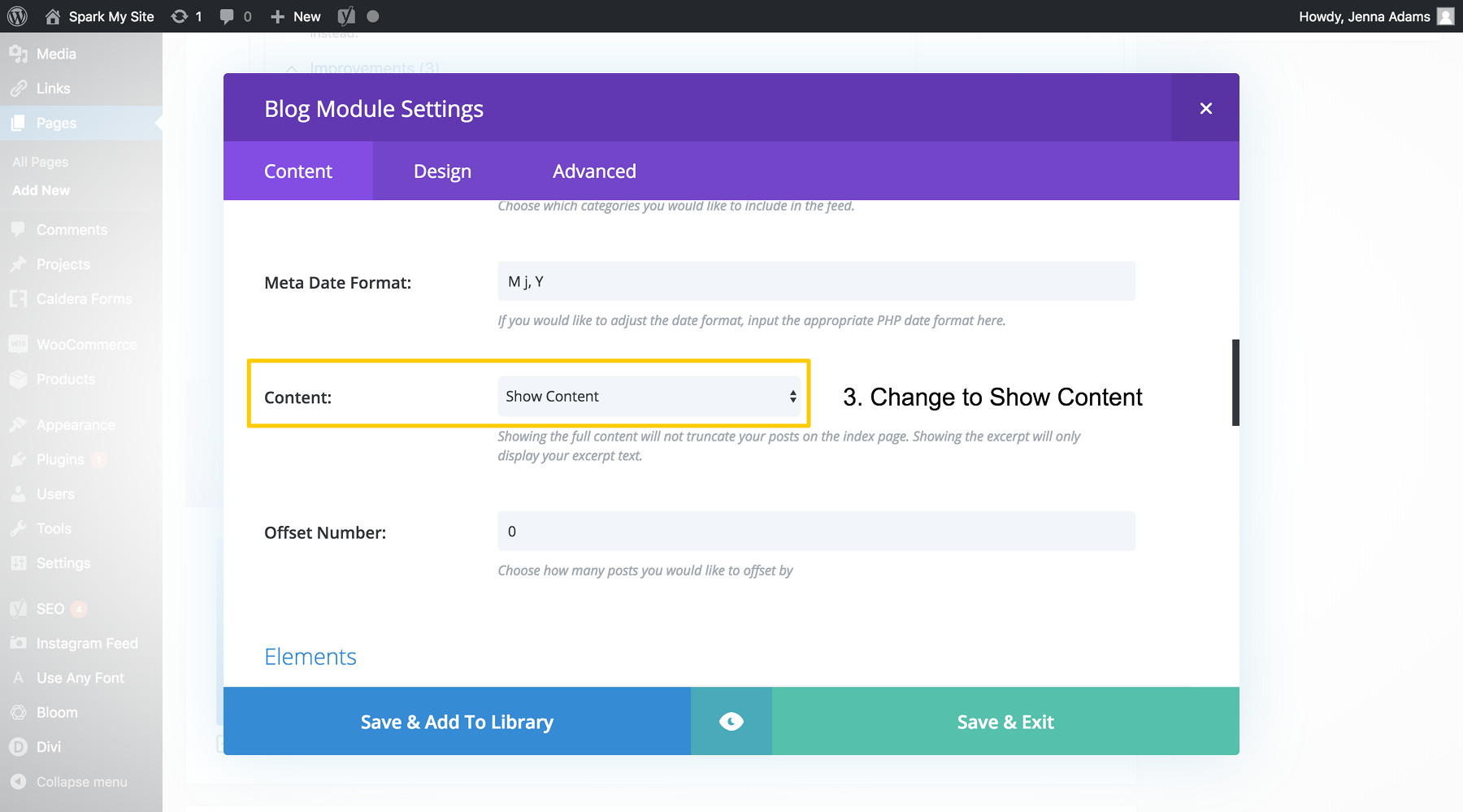
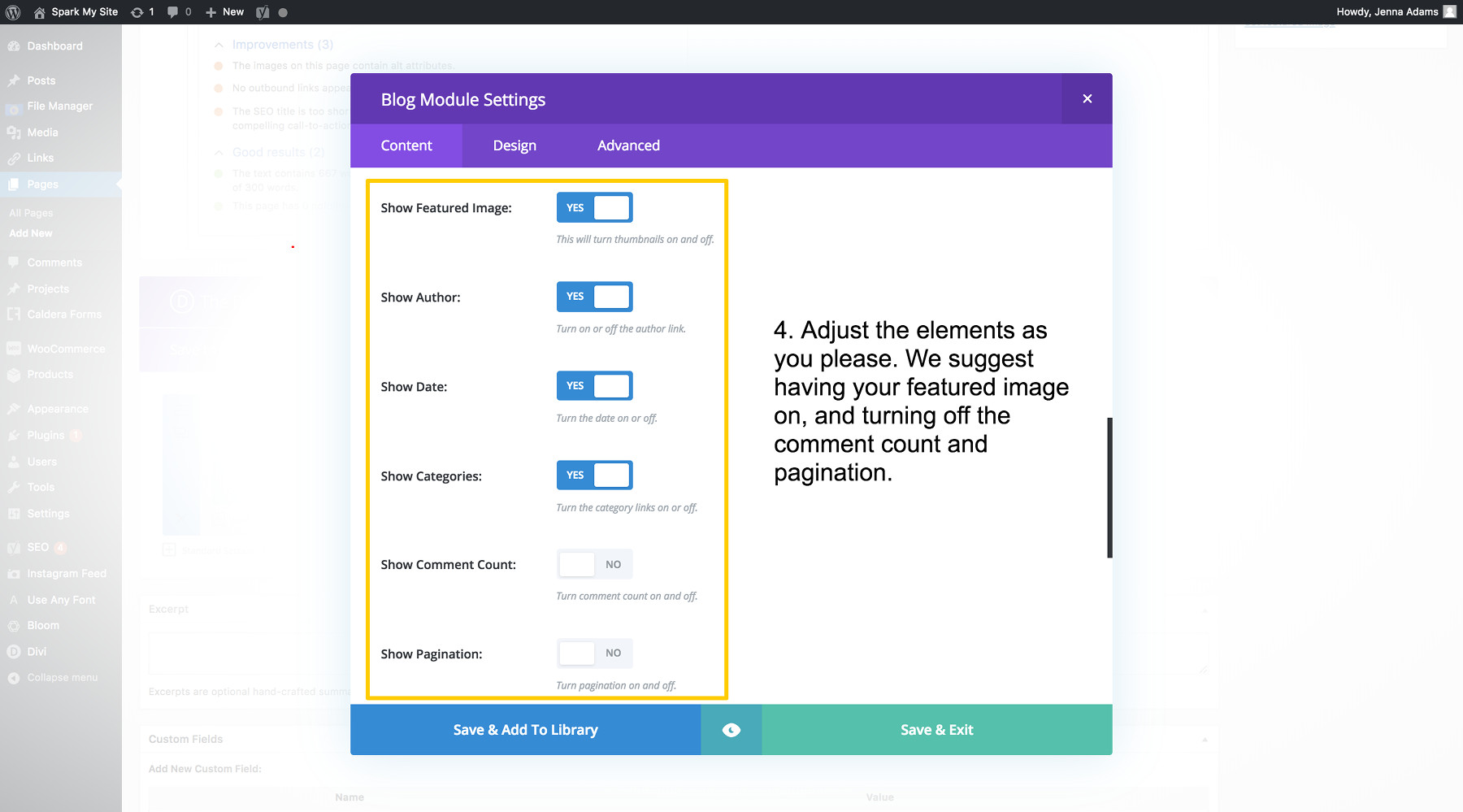
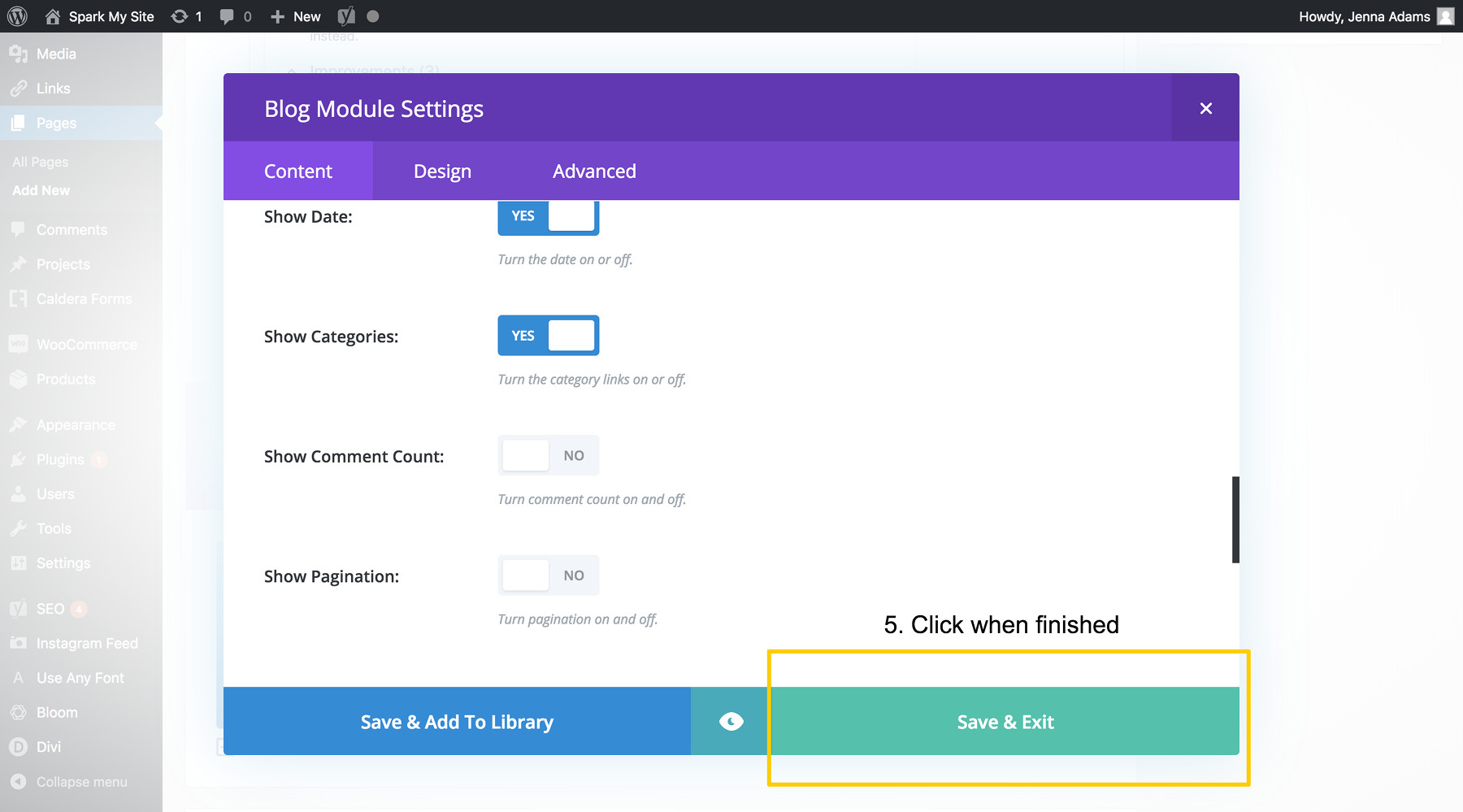
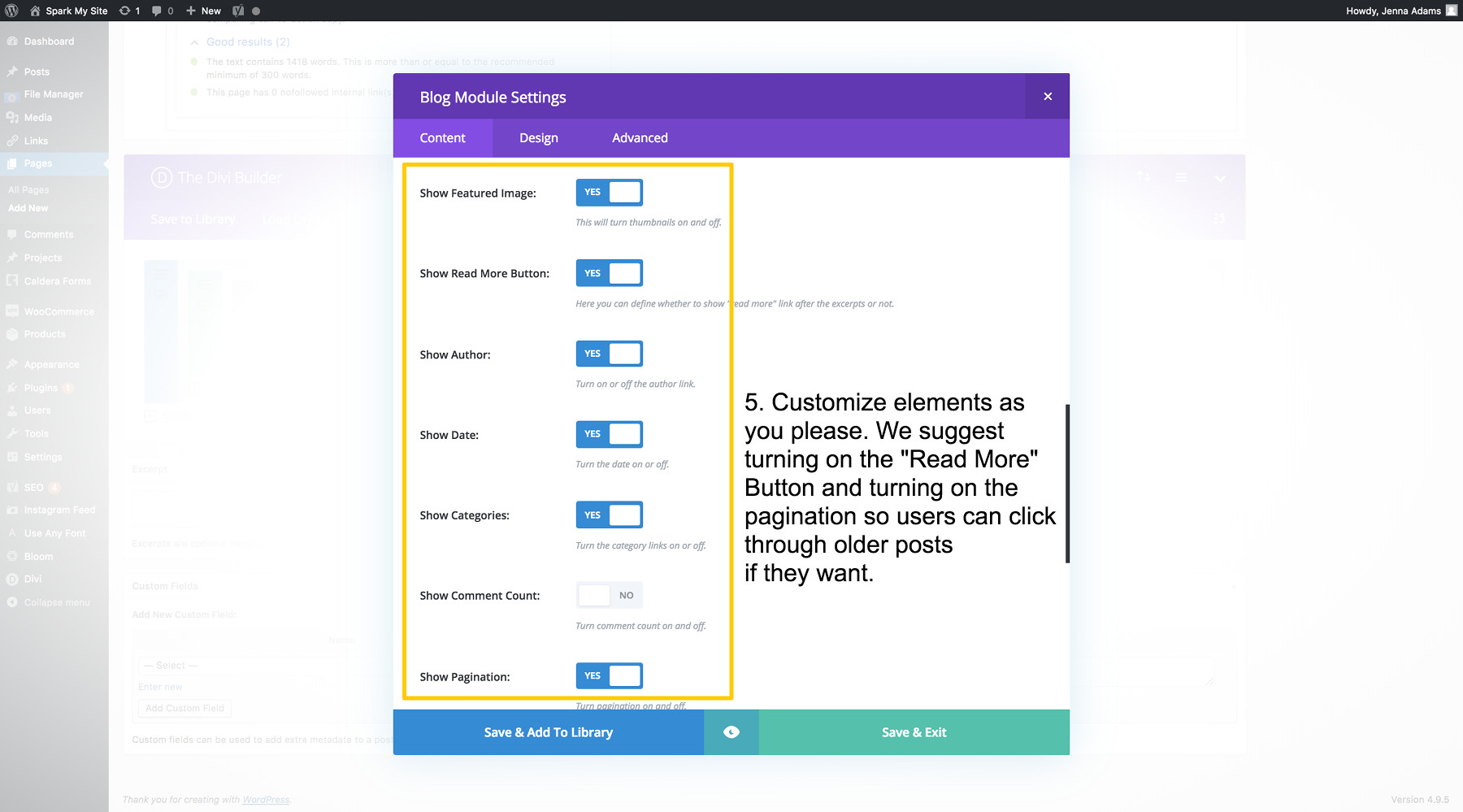
4.) Customize the Module
After you’ve selected the Blog Module, the window will change to the Blog window where you can change the settings of the module. For this tutorial we first want you to adjust your module for one post.
5.) Repeat Steps 3 & 4
Add another blog module below the one you just made in the same 3/4 column.
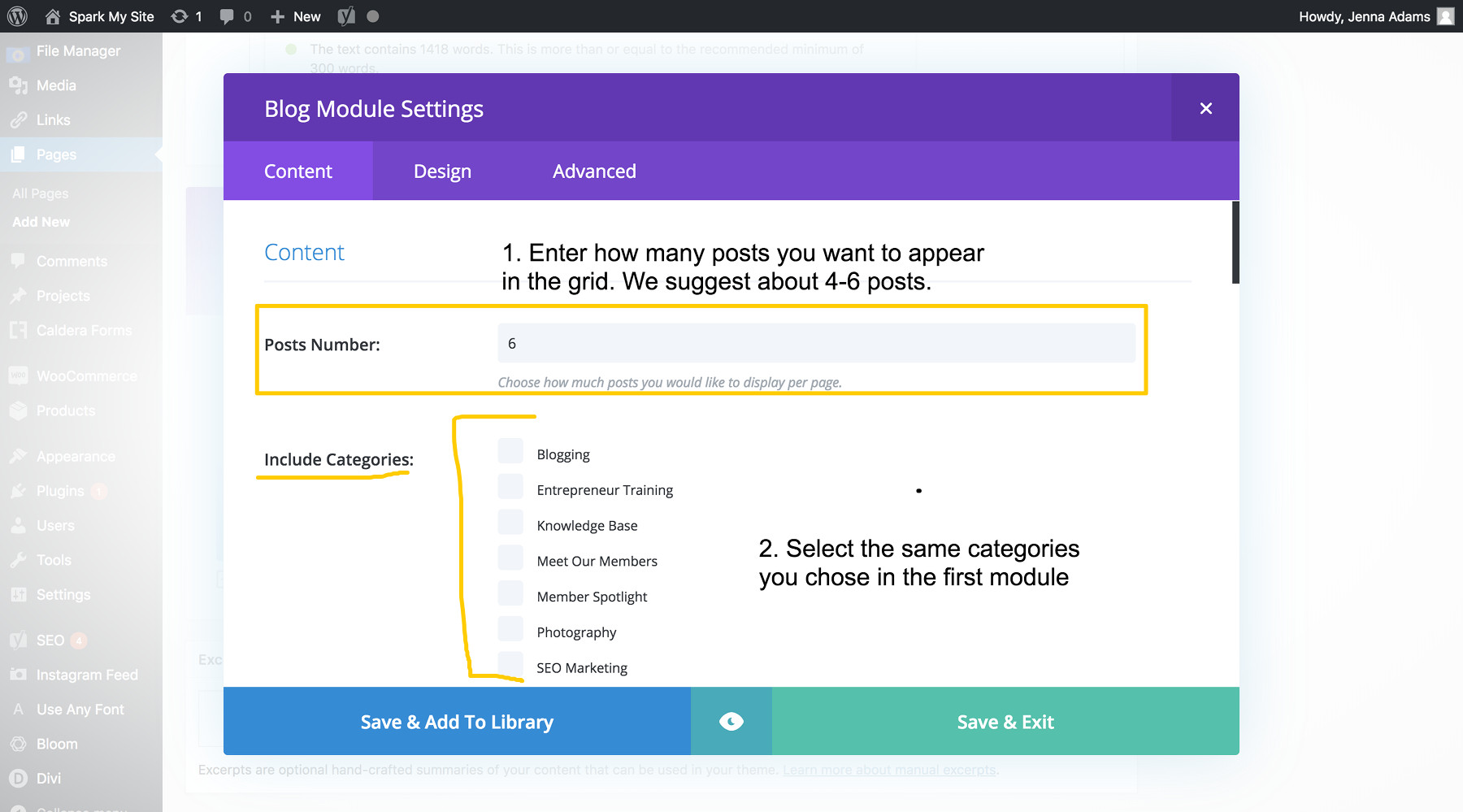
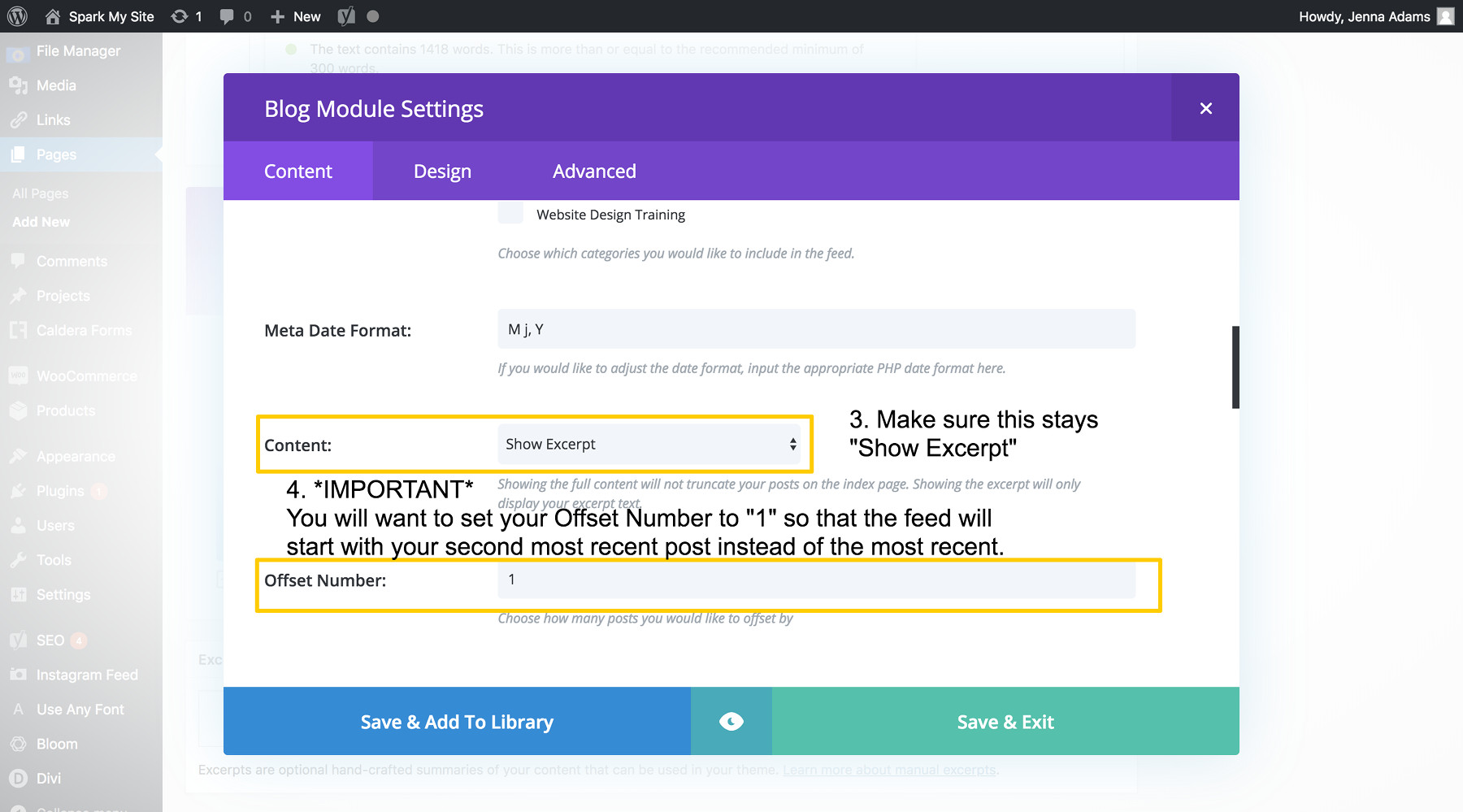
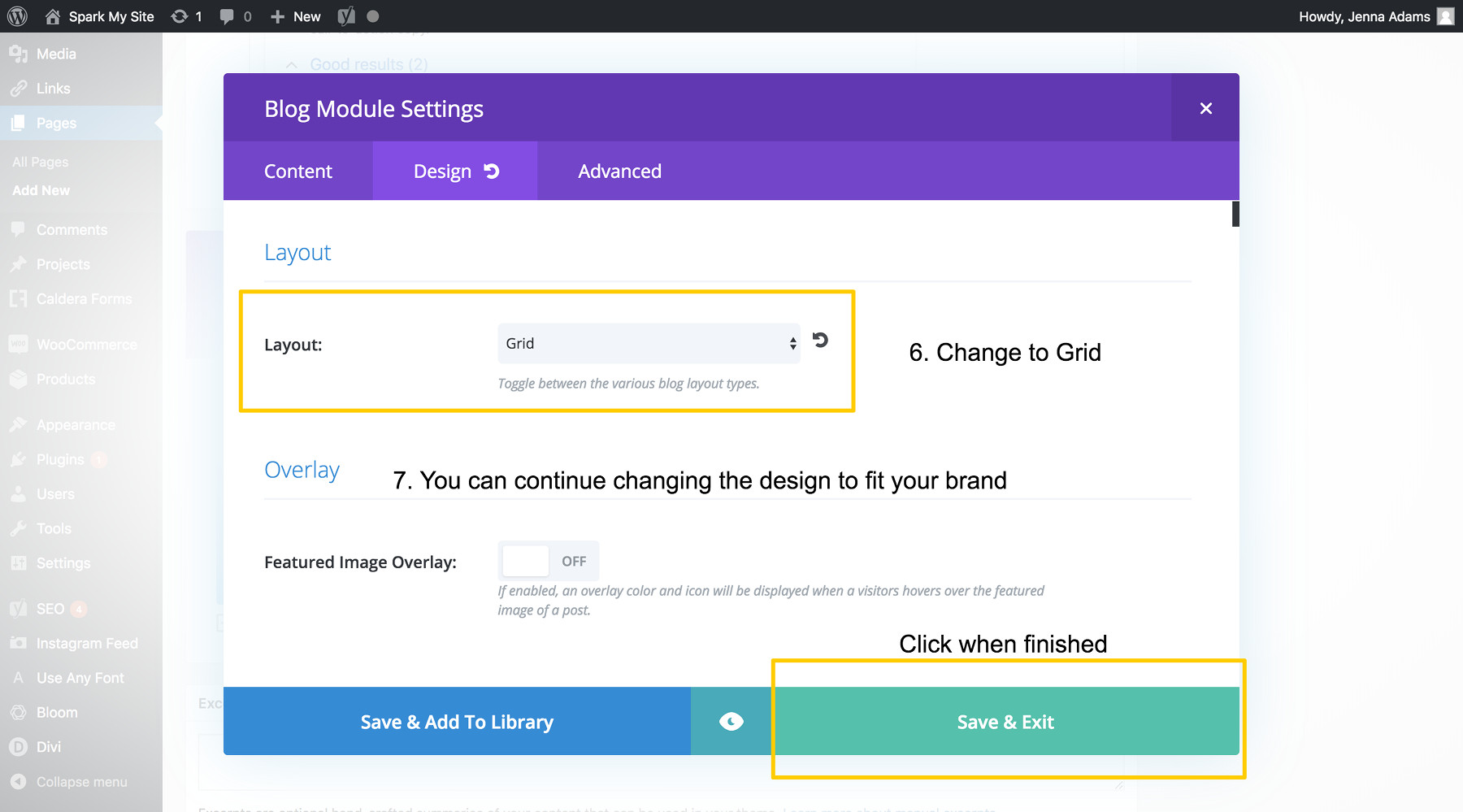
6.) Customize the Second Blog Module
This module will look different than the first. The idea of this module is to create a feed of all your past posts after your most recent one. We like to do this through a “cards” or “grid” layout right below the recent full post. This was users can select other past posts to read.
7.) Add a Sidebar Module
Do step 3 only this time select the Sidebar Module. Make sure you set your widget area to be in the “sidebar.”
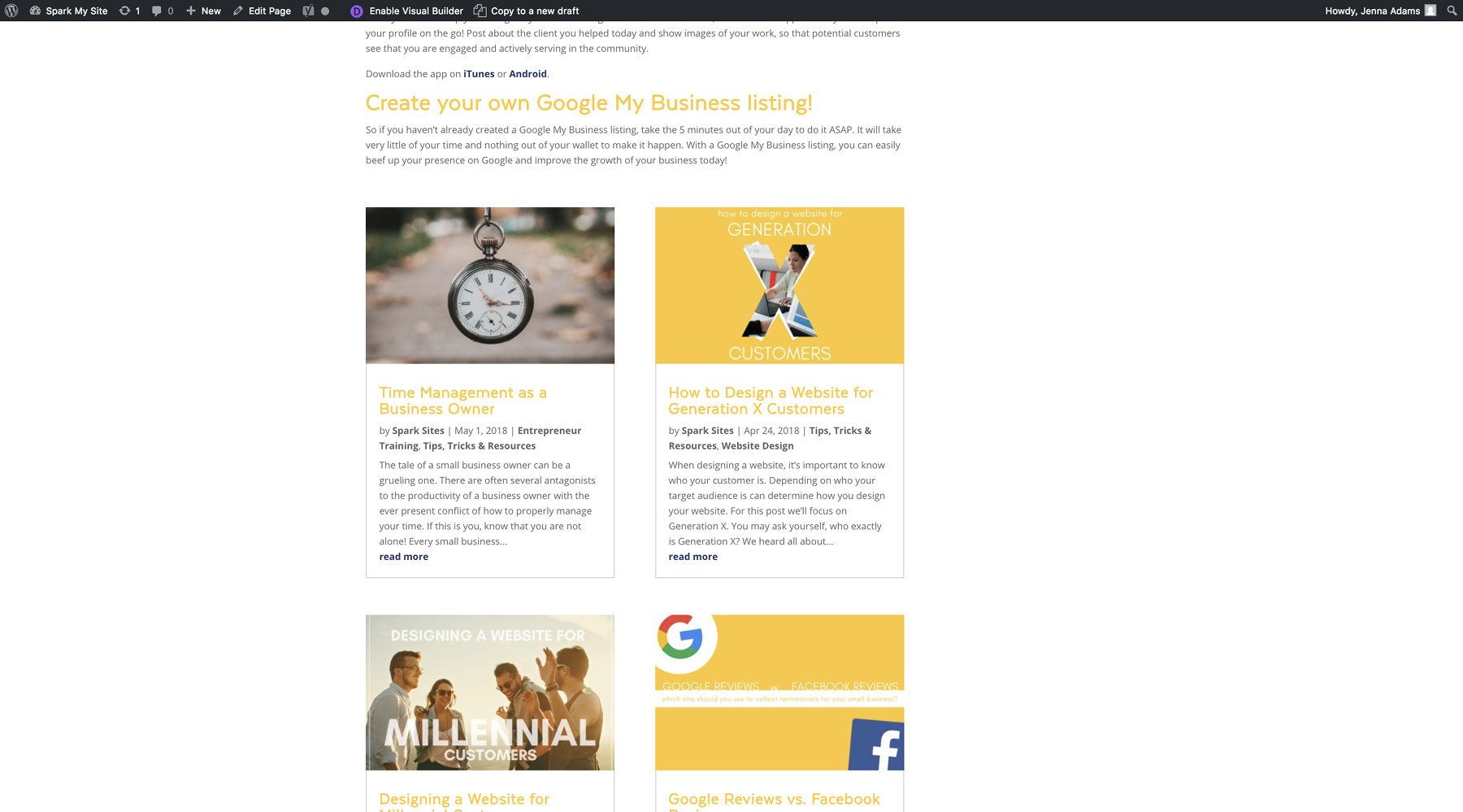
Now You’re Ready to Start Blogging!
This is a sample of what this layout looks like. This screen grab shows the bottom of the full post with the grid of older posts below. All you have to do now is write and post blog posts like you usually do and the blog page will operate as it should! If you have any questions on this tutorial or want to know how to create feeds in the other suggested locations, contact us and we’d be happy to help! Now start blogging!