Have you ever wondered what we use to build all your websites? The secret’s out! We use the Divi Builder theme by Elegant Themes and we love it. The Divi Builder theme eliminates the hours it would take having to build websites strictly by code. It’s super easy, drag-and-drop interface makes visualizing webpages a breeze. We sketch our designs and then drop the blocks where they are suppose to go. Divi allows websites to truly have their own individual feel through their numerous module options they offer.
Our next topic for our Divi tutorials is how to use the blurb module. If you didn’t know already, you have access to your own website! The purpose of these tutorials are to help you be able to make changes on your own website (although please communicate with us before you make changes). We’re going to show you how to use blurbs on your website.
Blurbs are great because they are a fancy way to relay information in an eye catch fashion that ensures users will more likely read your content. There are several ways blurbs can be used here are a few examples:
Ways to use the Blurb Module
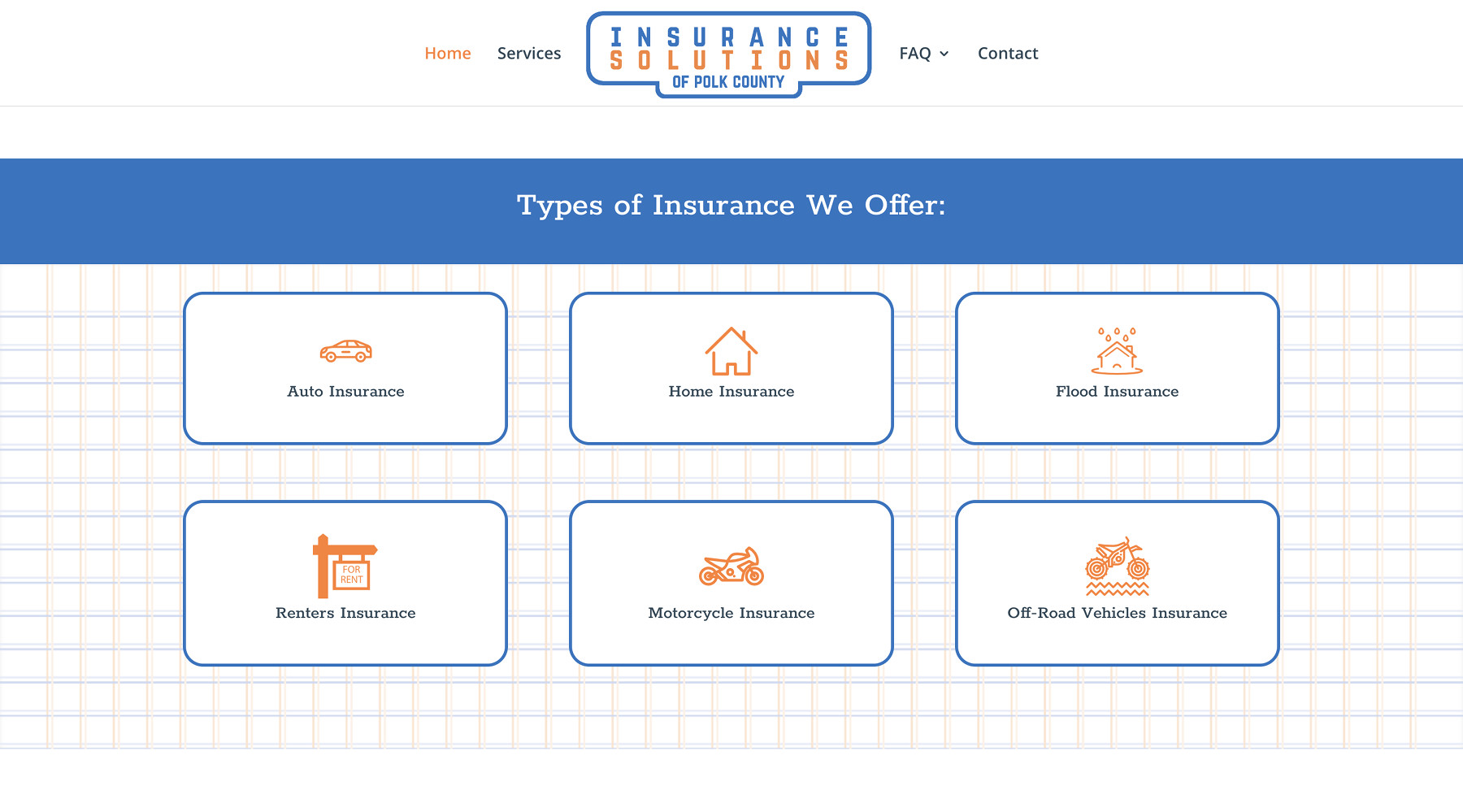
Services Listing

Example of a Services Listing on the home page of a website. Site: Insurance Solutions of Polk County
Blurbs are an excellent way to display your services. Whether it’s in a simple list format or with a designated icon, blurbs make services easy to read. These look great on either your services page (of course!) or your home page. Adding service blurbs to your home page allows users to quickly jump to your services page or learn what you offer as soon as they land on your website.
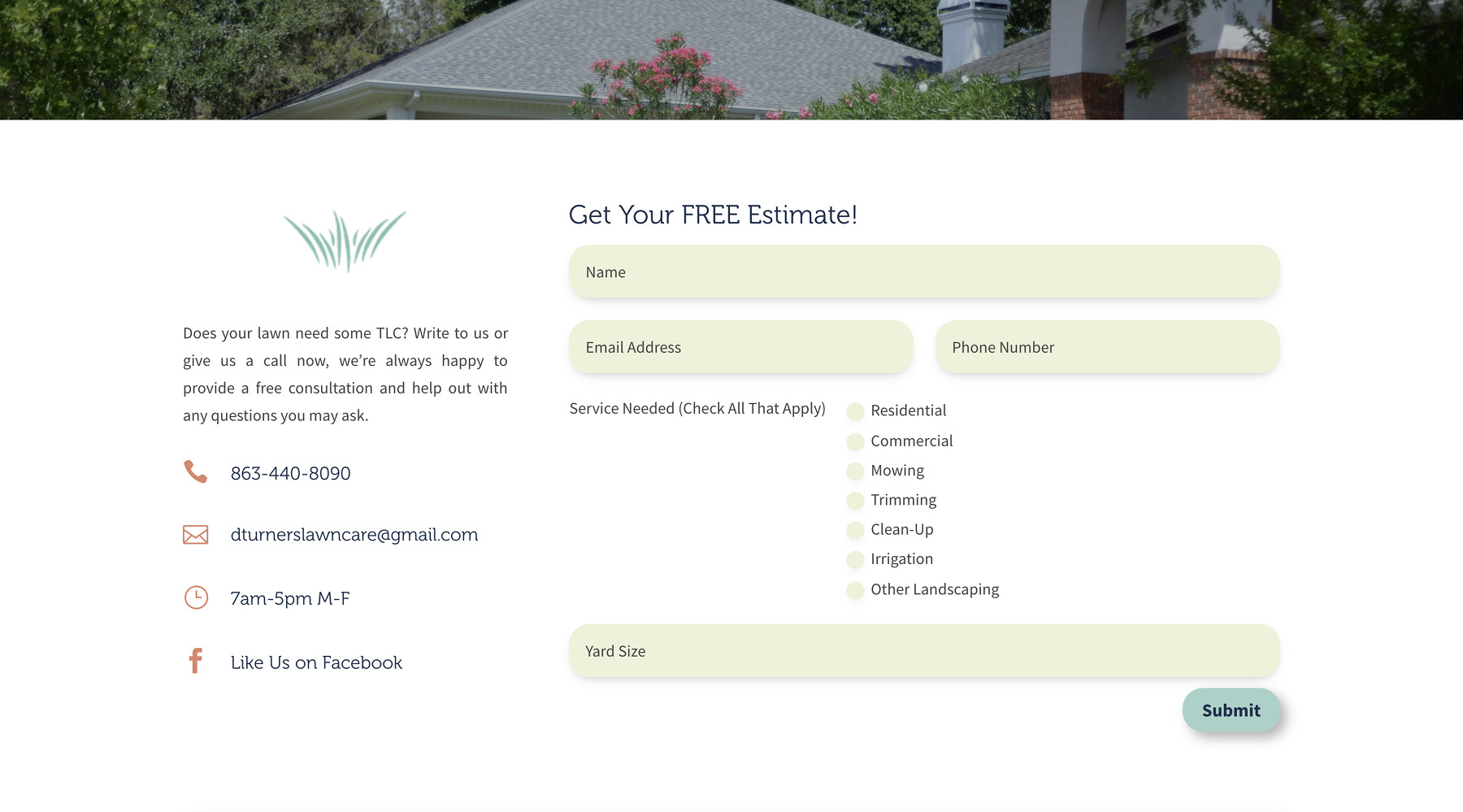
Contact Information
Blurbs come with icons such as a telephone, an envelope or even a location eye drop. This makes your contact page look a little more exciting rather than just simply listing your contact information.
Short Bios
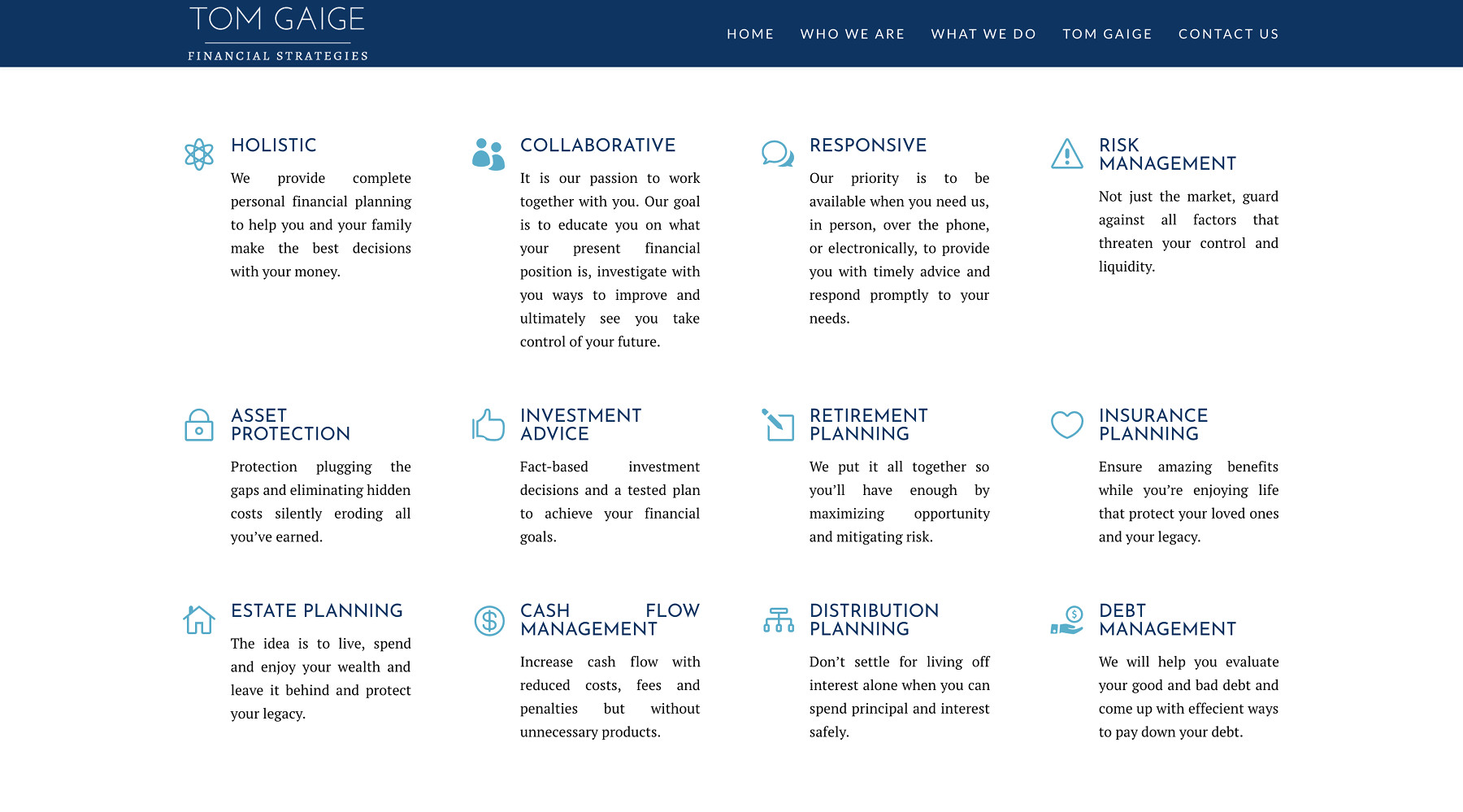
You can even use blurbs to introduce your team! Blurbs work better than Person Modules when they aren’t super wordy bios. It also saves you from having to spread your info across several different modules. All the info and the photo are right there in one module.
How to Use the Blurb Module
For this tutorial, we are going to show you how to add three service blurbs to your home page!
1.) Add a New Section
Locate within your page builder layout where you want the blurbs to go. Whichever section you want the blurbs to come after click the button “+ Standard Section.”
2.) Add 1/3-1/3-1/3 Column

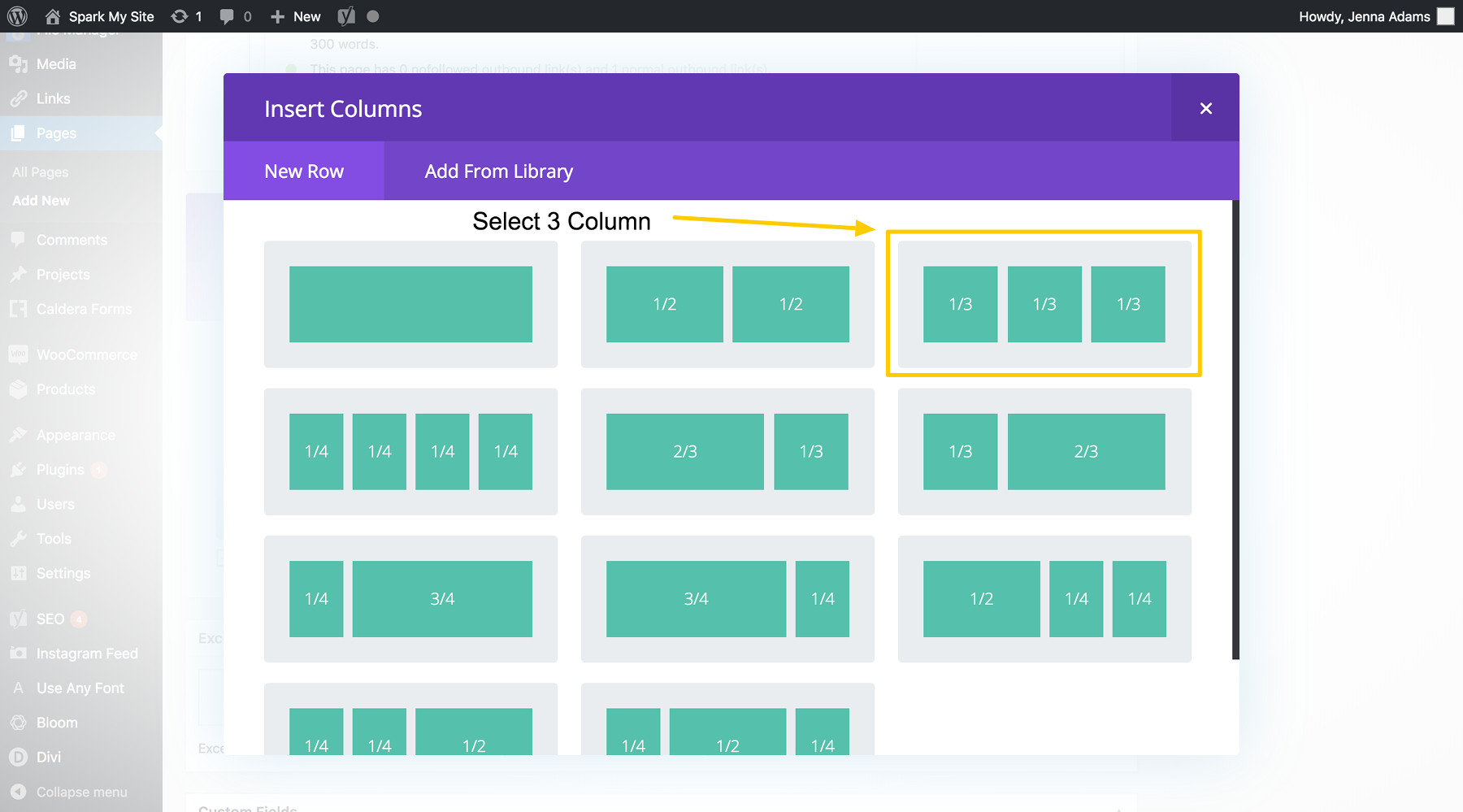
Once you have created your section, click in the center of the box where it says “+ Insert Column(s).” A window will then pop up where you will select the 1/3-1/3-1/3 columns. By selecting this you’ll be giving each blurb its own column.
3.) Add the Blurb Module

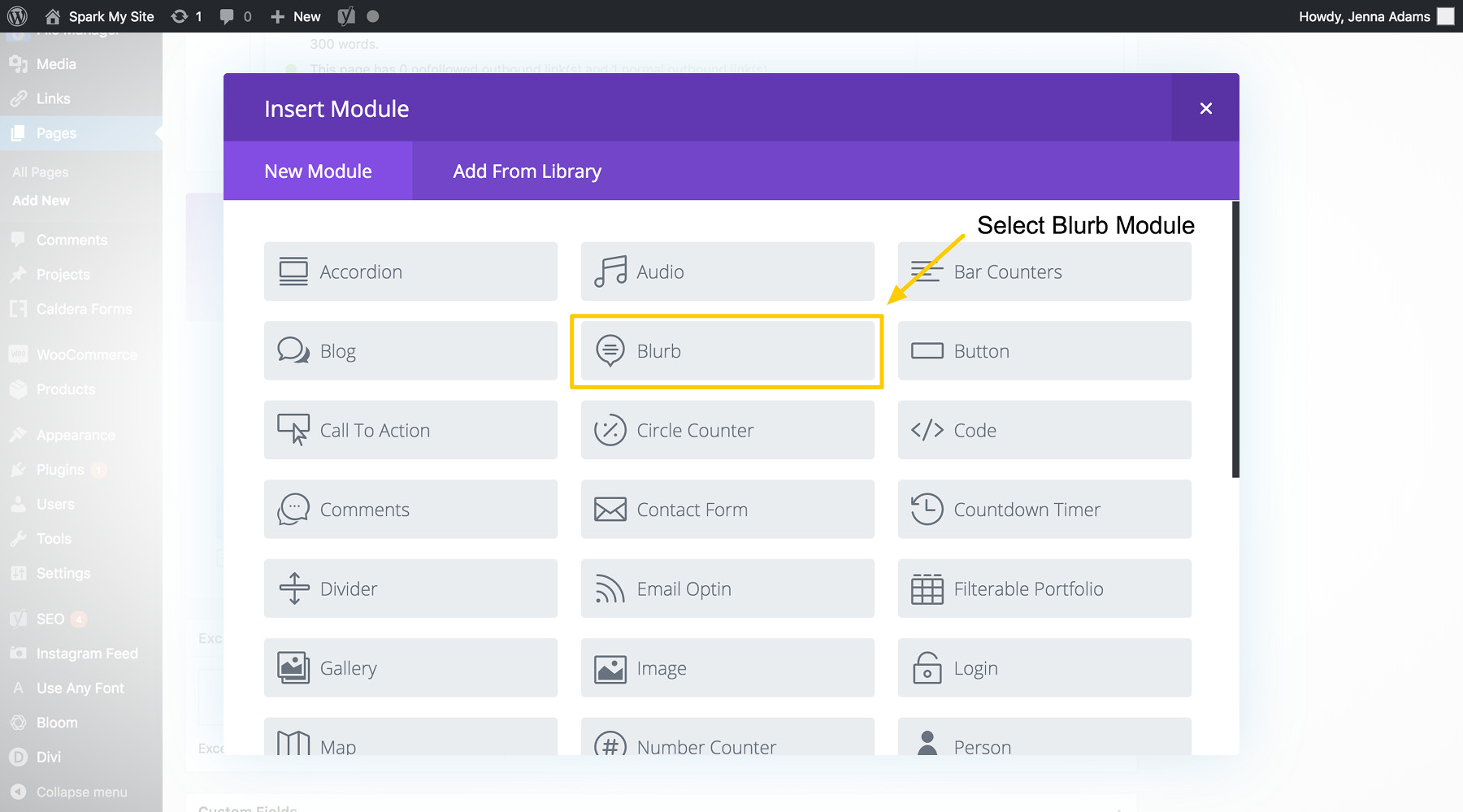
After you’ve selected your columns, click within the center of the left column where it says “+ Insert Module(s).” A long list of module options will appear and you’ll want to select the Blurb Module.
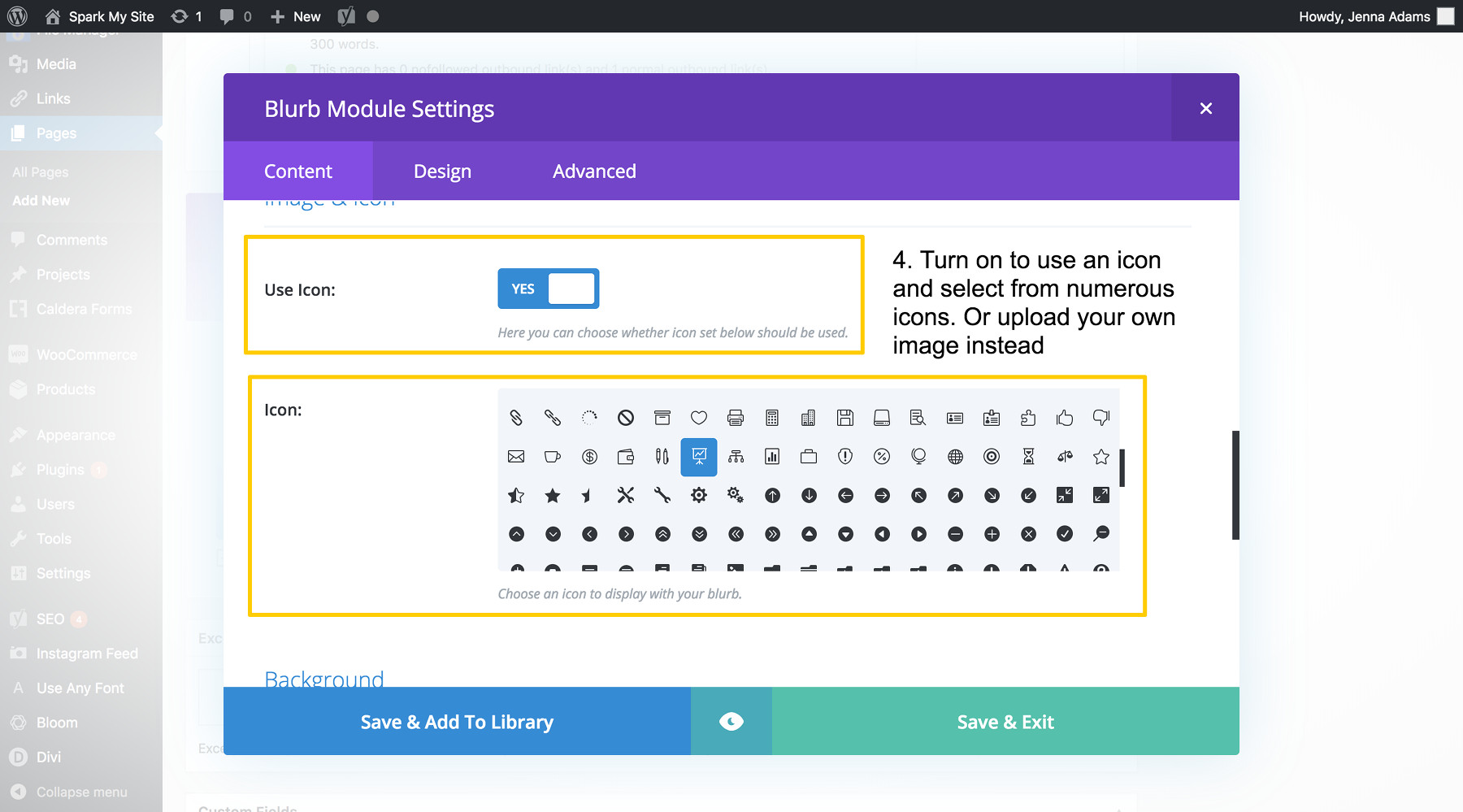
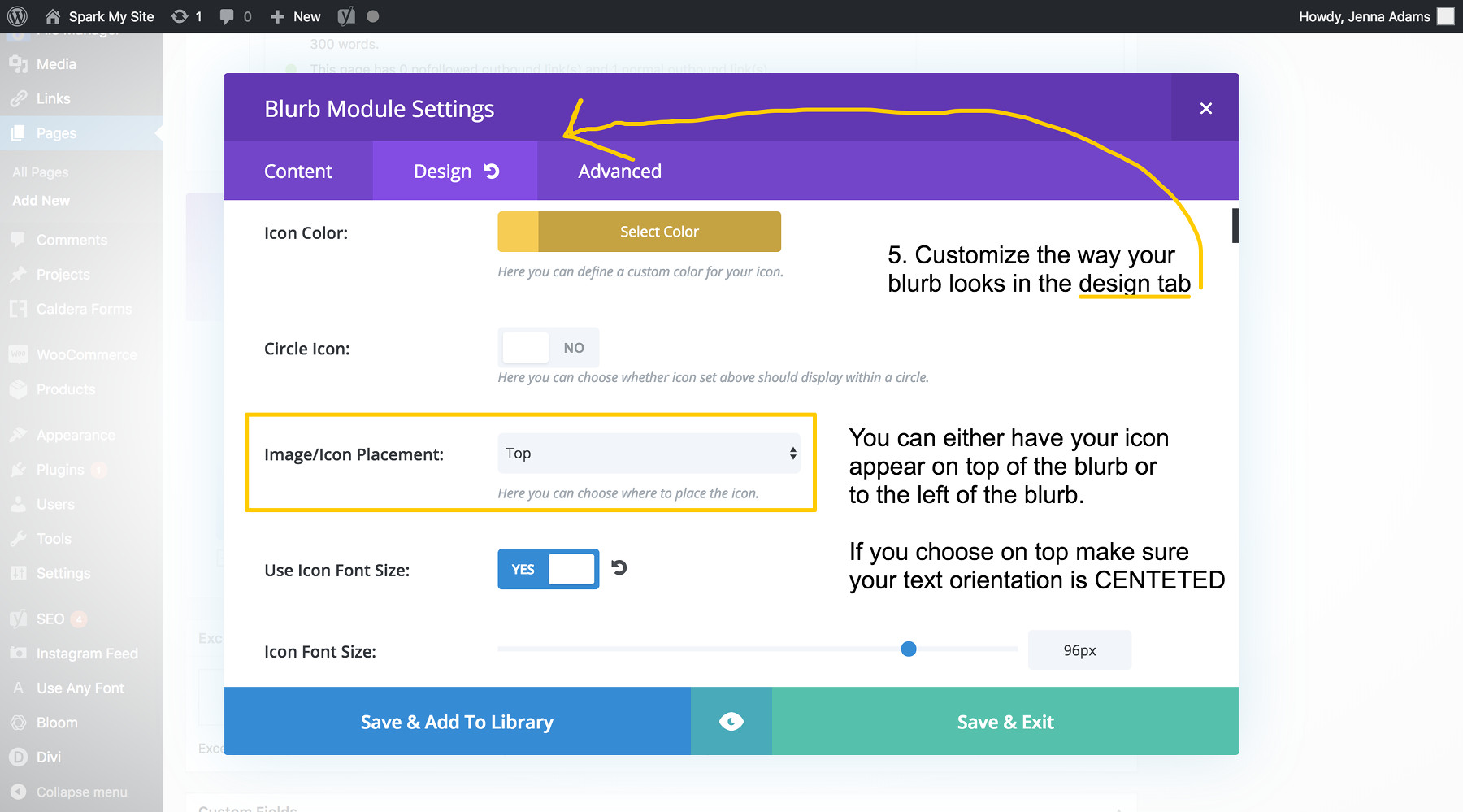
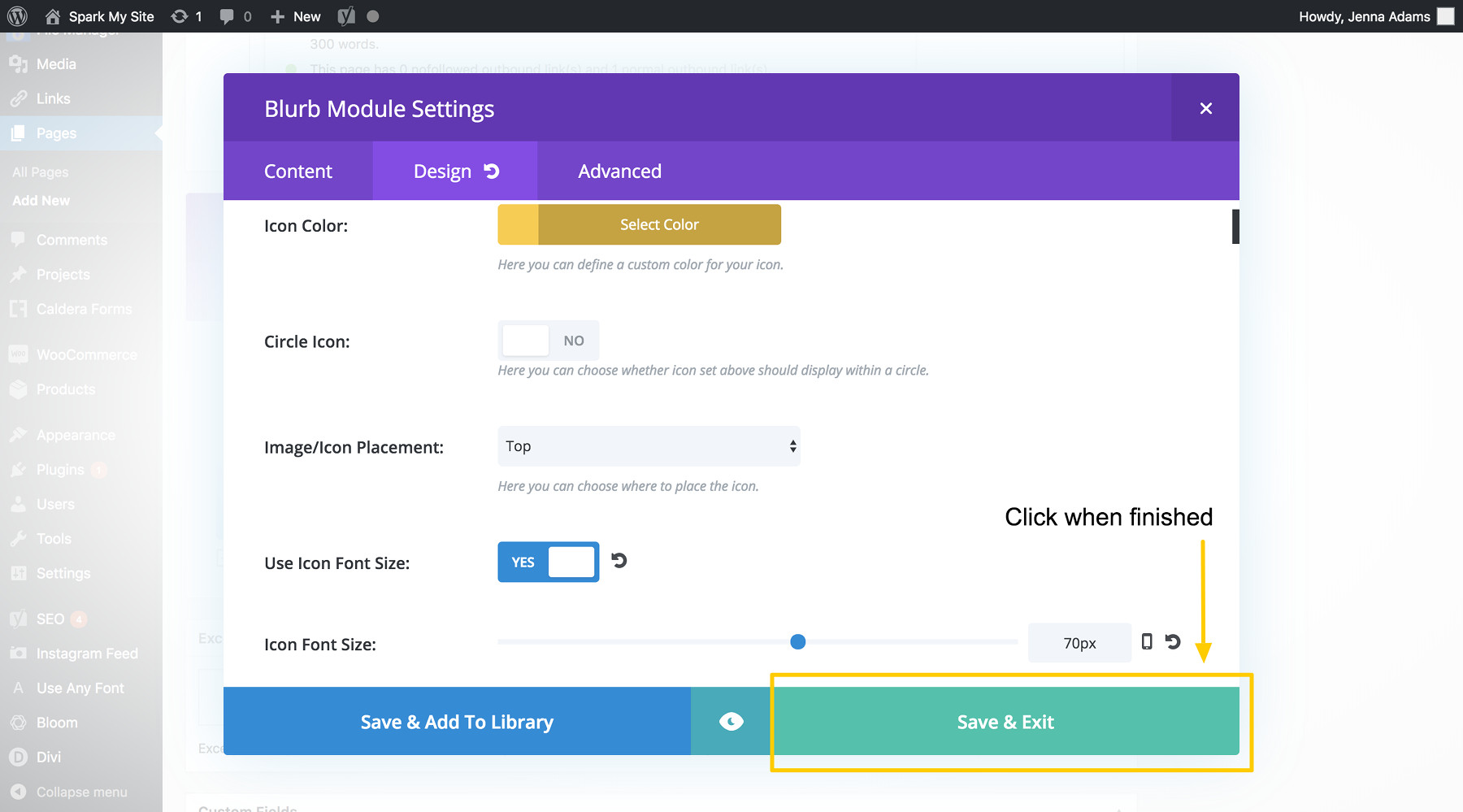
4.) Customize Your Blurb





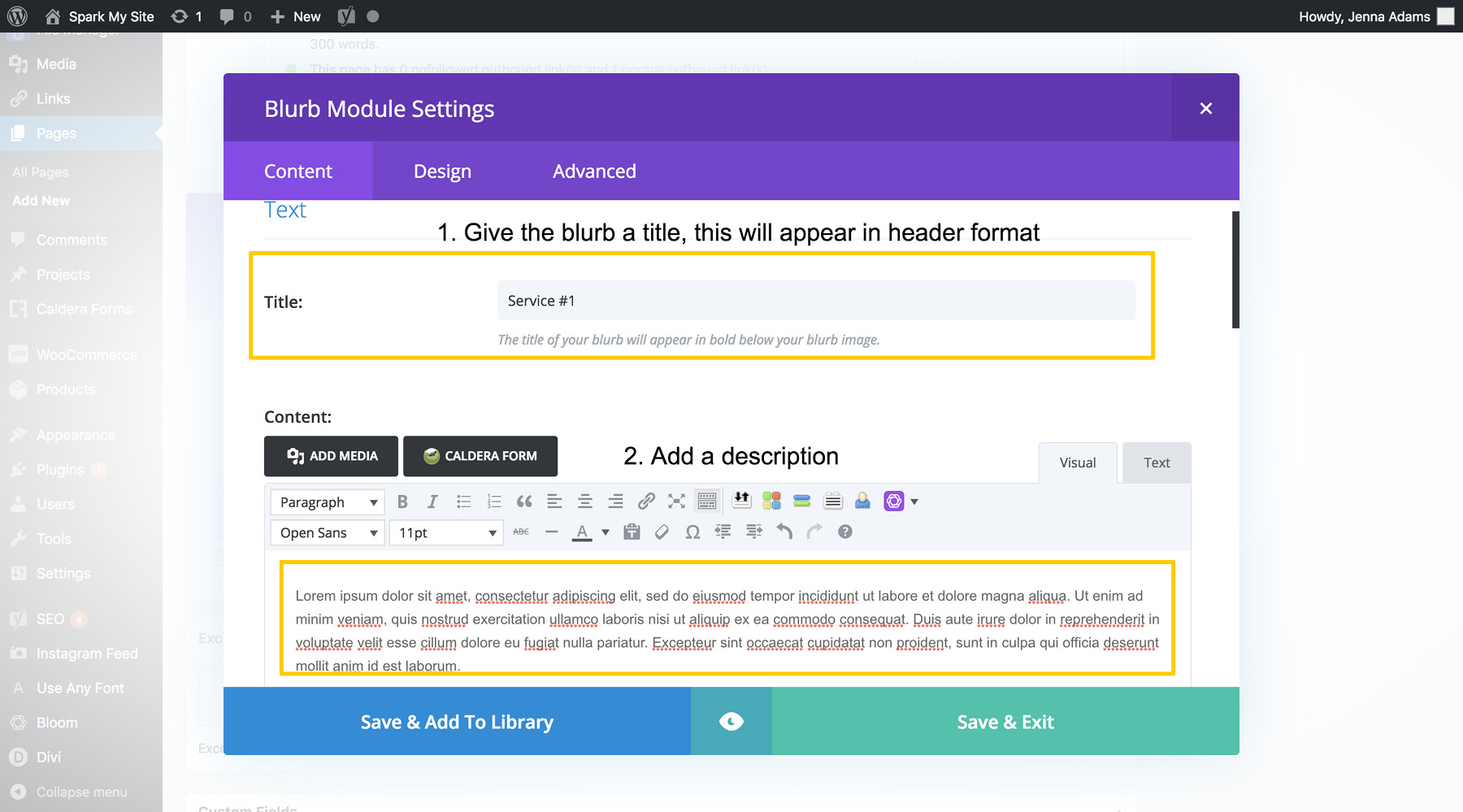
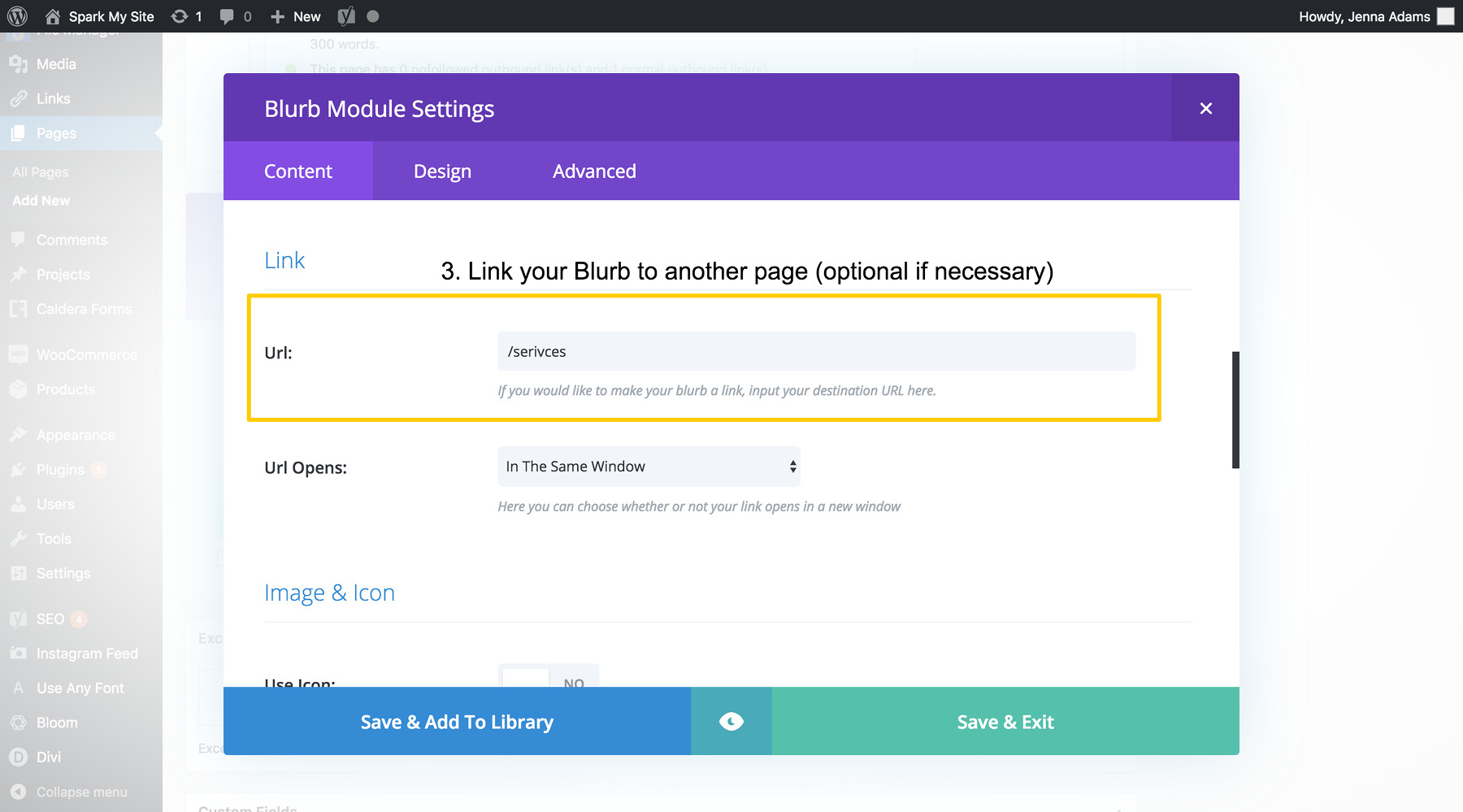
Once you’ve click the Blurb Module option the window will change to the Blurb window and you will be able to create what you want your blurb to say and what it will look like. Above are a series of customizations you will want to make.
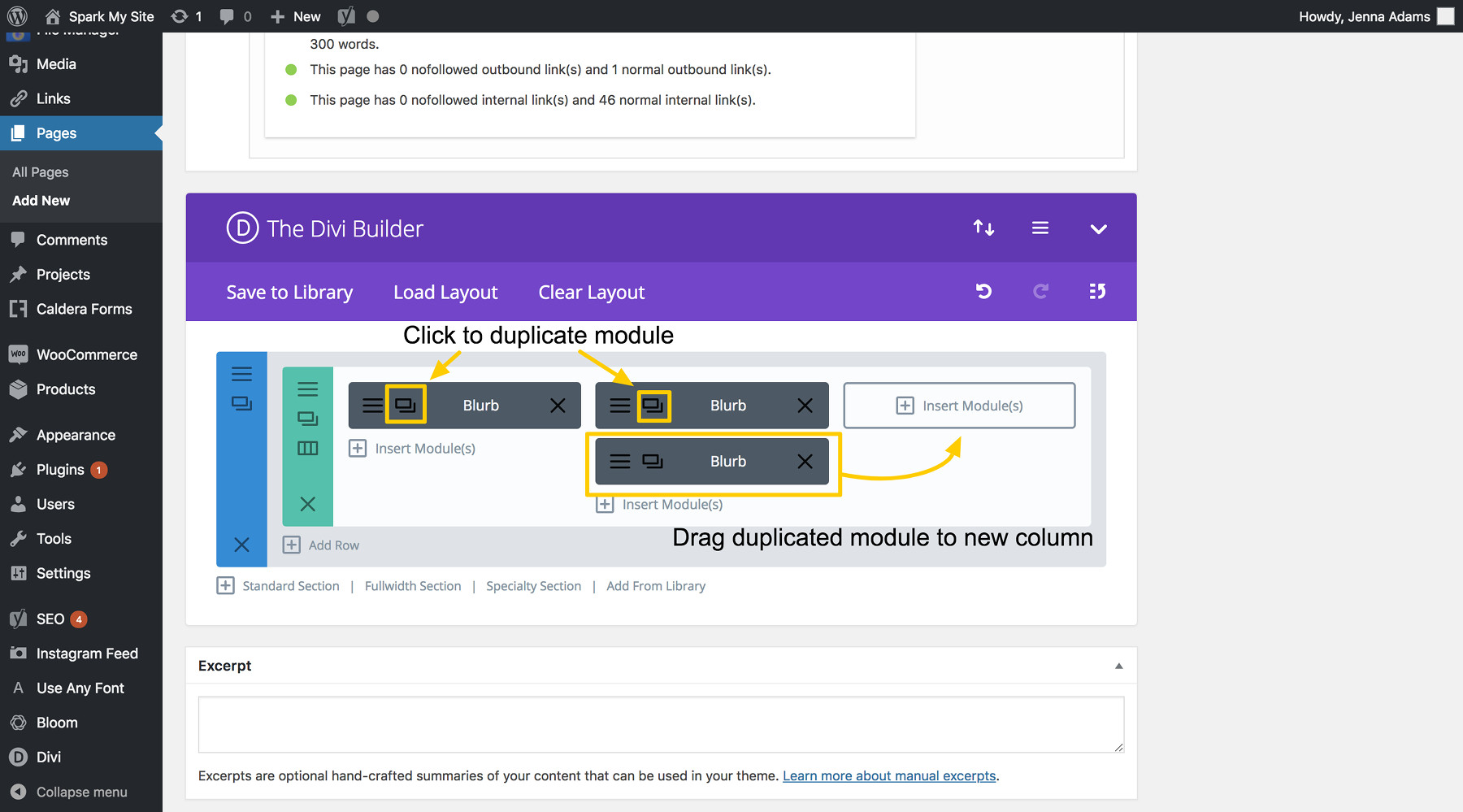
5.) Duplicate the First Blurb & Move Copies to Other Columns

This is a time saving trick! Instead of going back to step three you can just duplicate what you’ve already made! Chances are you will only need to make small edits to your blurb in order to keep consistency throughout the section. Things like the text size, orientation, icon size, or even the color of the icon will likely stay the same. Instead of having to reset all these elements in a brand new blurb module you will only need to change the specific and unique info for that blurb when you use the duplicate tool!
Booyah! Blurb Module Magic Complete!

Final product with blurb icons to the left.

Final product with blurb icons on top.

Blurbs are one of Divi’s most useful modules. They’re a small element that easily impresses page viewers and will make your website look more clean and organized. If you have any questions about using Blurb Modules or want to know how to set up the other options we discussed earlier, contact us and we’d be happy to help!